寫部落格也有十幾年的歷史了,各式各樣的免費部落格,我都曾經嘗試過了,只能說各有千秋,反正免費的東西,一定要你回饋,像痞客邦廣告受不了的多,WordPress免費的有許多功能受限,付費才能享有。udn我用了快十年了,比較之下是讓我滿意的,所以今天我要與同好們分享,欄位設定的變化,希望高手們能指教。

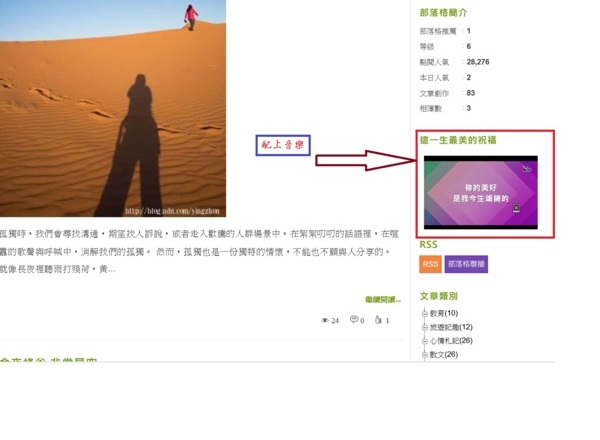
上圖是我部落格的橫幅,我把部落格名稱與說明,都放在橫幅的圖上,為了配合部落格名稱,我把新社花毯節的雛菊照片,處理成需要的大小,我是習慣用PhotoImpact處理,橫幅做好後,最簡單就是直接套用模組,然後一篇篇的發文就好了。
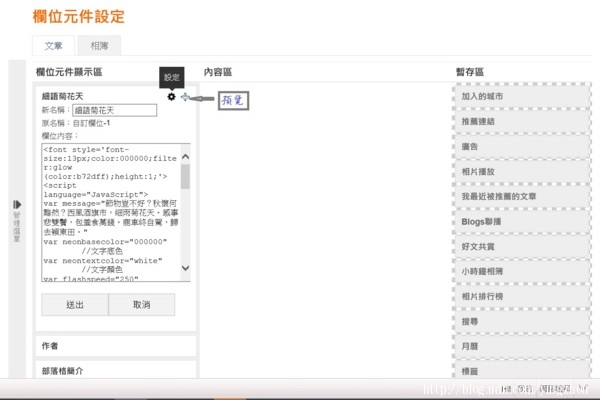
接下來在自訂欄位一,我把細雨菊花天的原詩,做成閃爍文字,以引起閱讀者的興趣,這段文字在各版瀏覽器上,都能顯示功能,閃爍文字的作法,需要稍懂HTML語言的人,比較能運用,不懂的人,你就複製貼上在欄位上,然後儲存就好了。閃爍文字程式如下:
<div id="blink">節物豈不好?秋懷何黯然?西風酒旗市,細雨菊花天。感事悲雙鬢,包羞食萬錢。鹿車終自駕,歸去穎東田。</div>
<script language="javascript">
function changeColor(){
var color="#f00|#0f0|#00f|#880|#808|#088|yellow|green|blue|gray";
color=color.split("|");
document.getElementById("blink").style.color=color[parseInt(Math.random() * color.length)];
}
setInterval("changeColor()",200);
</script>
紅色部分是按你的需要,可以修改的,例如閃爍字的中文,改成你要的字,font-size:13px,是指字的大小是13px,要大一點就把數字加大即可,color:000000是代表顏色是黑色,如改為ffffff則變成白色,顏色由六位數組合,0123456789abcdef,這些字隨你拿六個組合成一種顏色。

接下來的作者,部落格簡介分類,你直接套用模板即可,襯底音樂也是要嵌入HTML語言。
<iframe src="https://www.youtube.com/embed/ tPf7Ig1ebL4?autoplay=1&loop=1&playlist= tPf7Ig1ebL4" width="200" height="130" frameborder="0" allowfullscreen=""></iframe>


在左邊欄位,按下設定,會跳出空欄位,你就貼上下列HTML語言,紅色的tPf7Ig1ebL4字串,是youtube的音樂網址,音樂要重複就要貼兩次,width="200" height="130" 是表示出現的音樂模板的大小。
到此欄位設定就完成了,是不是很簡單呢?當然你還要回到檢視部落格看看,是否成功了?


 留言列表
留言列表